:key = "index" 遇到的坑
2024-04-17
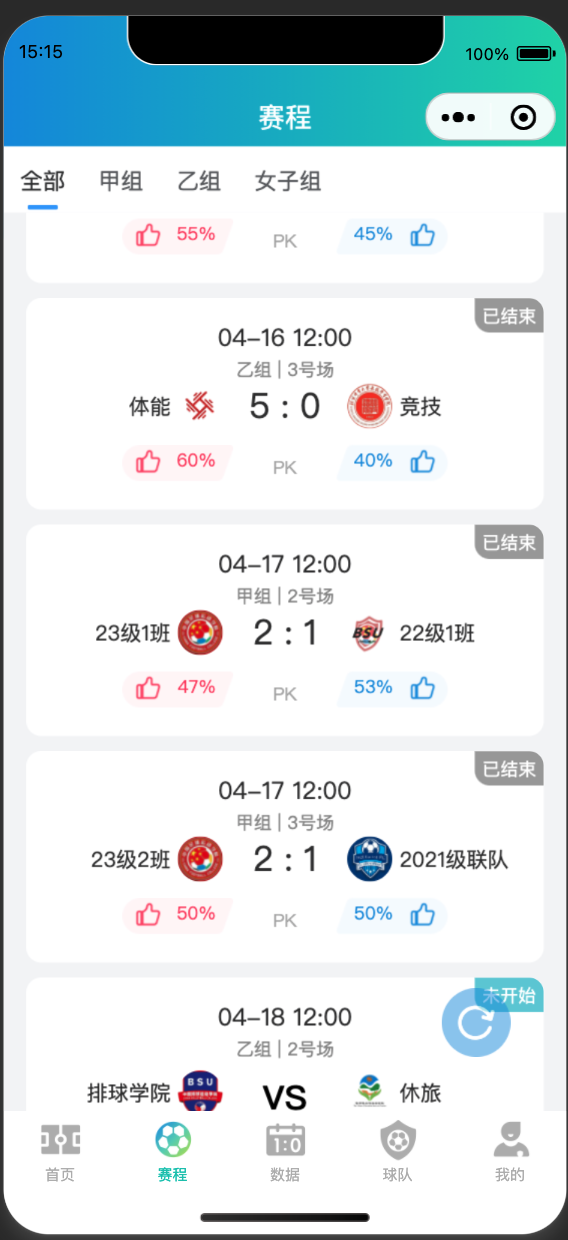
在编写数智赛事小程序赛程时,上拉加载之前日期的数据,使用索引作为 key 的时候在数组前添加数据。
使用索引作为Key
在数组的开头插入一个新元素,原本的所有元素索引都会增加(0 变成 1,1 变成 2,依此类推)。Vue 会根据 key 的变化来决定如何更新 DOM。因为 key (索引)发生了变化,Vue 认为旧的元素对应的是新的位置,从而导致它可能只是更新了元素的位置,而不是内容;并且会导致console能打印到参数但视图没有刷新。
改为使用唯一的 id 作为 key,Vue 可以避免不必要的元素重排和重绘,提高性能。

登入分享下感受吧~