html2canvas 生成图片遇到的坑
2024-07-17
在页面中设置省略样式,页面中会生效但是 html2canvas生成的图片并未生效
<div class="plyaer-name ellipsis">这是球员名称这是球员名称</div>
width: 35vw;
white-space: nowrap; /* 不换行 */
overflow: hidden; /* 隐藏超出部分 */
text-overflow: ellipsis; /* 添加省略号 */
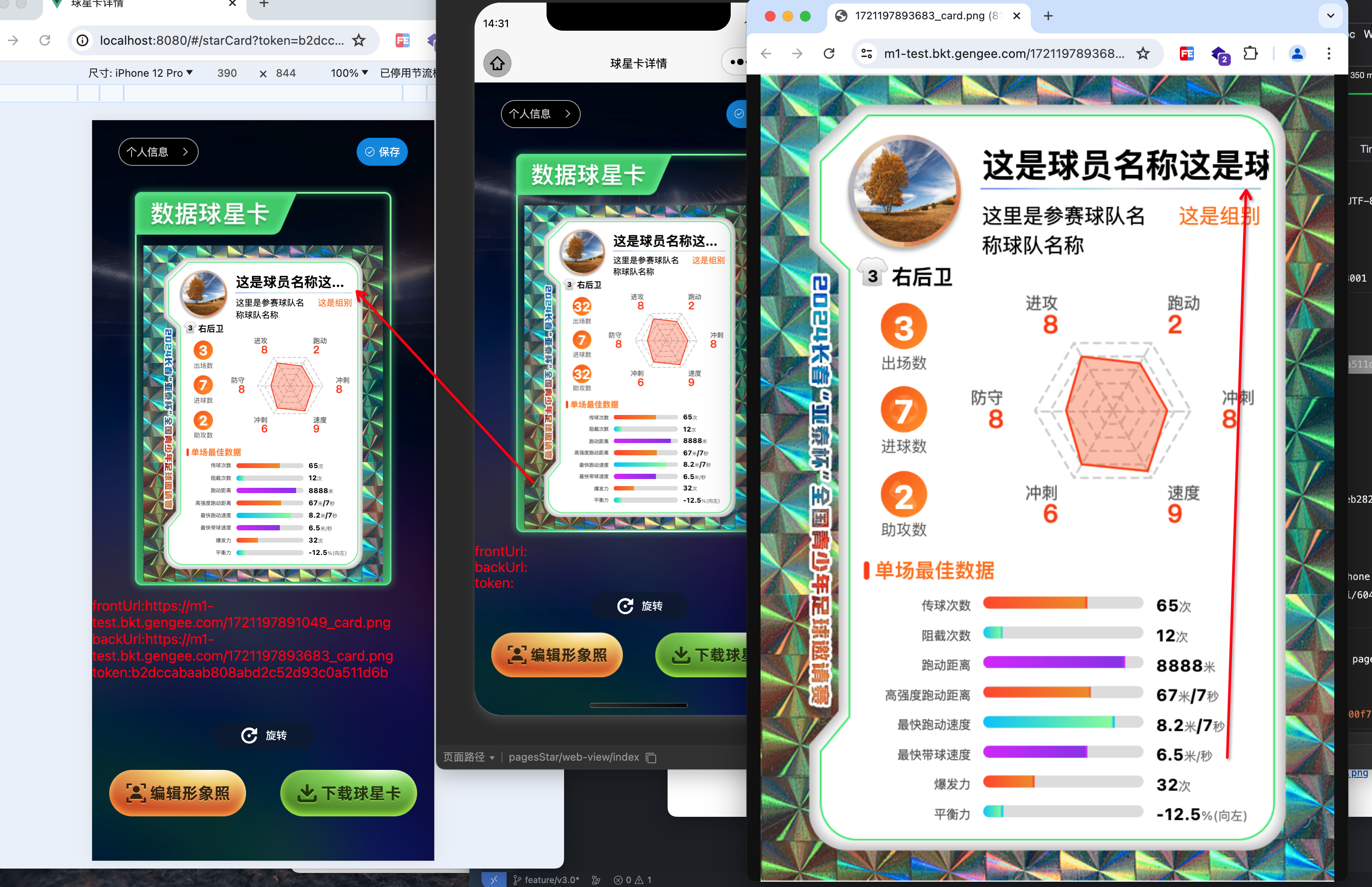
 图:生成图片未出现省略号
图:生成图片未出现省略号
解决:
1.创建一个自定义指令判断文本长度可容器长度
// src/directives/truncateText.js
import Vue from 'vue';
function calculateMaxWidth(value) {
if (value.endsWith('vw')) {
return parseFloat(value) * window.innerWidth / 100;
} else if (value.endsWith('px')) {
return parseFloat(value);
}
return 0; // 默认值,可以根据需要调整
}
function truncateText(element, maxWidth) {
console.log("🚀 ~ truncateText ~ element:", element)
console.log("🚀 ~ truncateText ~ maxWidth:", maxWidth)
const text = element.textContent;
let truncated = text;
element.textContent = truncated;
Vue.nextTick(() => {
console.log("🚀 ~ truncateText ~ element.scrollWidth:", element.scrollWidth)
let attemptCount = 0;
const maxAttempts = 100; // 设置一个安全退出阈值
while (element.scrollWidth > maxWidth && attemptCount < maxAttempts) {
truncated = truncated.slice(0, -1);
element.textContent = truncated + '...';
attemptCount++;
}
if (attemptCount >= maxAttempts) {
console.warn("文本截断操作超过了最大尝试次数,可能存在问题。");
}
});
}
export default {
bind(el, binding) {
console.log('el', el);
const maxWidth = calculateMaxWidth(binding.value);
console.log('maxWidth', maxWidth);
const handler = () => truncateText(el, maxWidth);
Vue.nextTick(handler);
el.__vueTruncateTextHandler__ = handler;
window.addEventListener('resize', handler);
},
unbind(el) {
window.removeEventListener('resize', el.__vueTruncateTextHandler__);
delete el.__vueTruncateTextHandler__;
}
};
2.全局注册自定义指令
// src/main.js
import truncateText from './directives/truncateText';
Vue.directive('truncate-text', truncateText);3.在页面中使用 v-truncate-text 指令
<div class="plyaer-name ellipsis" v-truncate-text="'35vw'">这是球员名称这是球员名称</div>

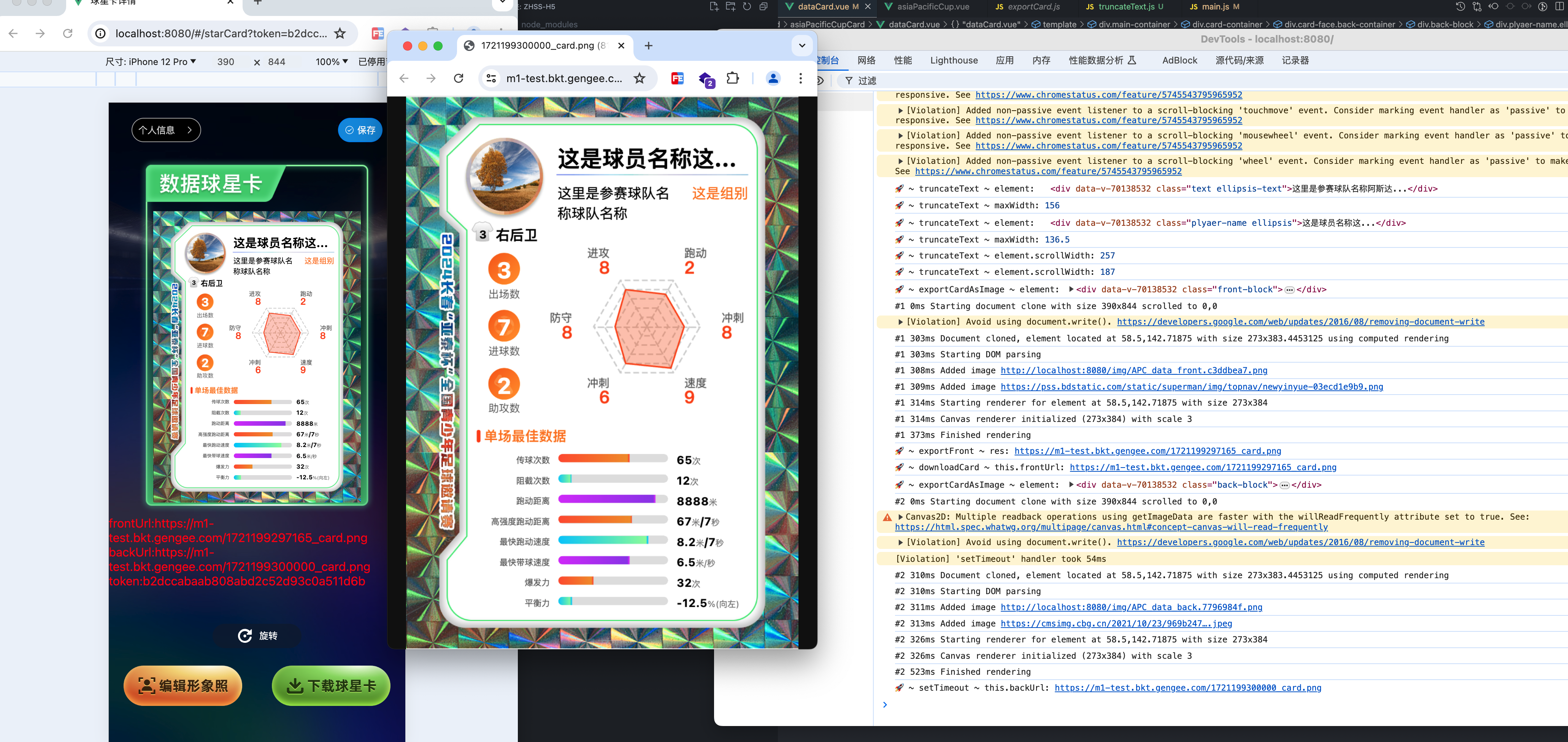
图:正常生成省略号的图片。
11-16 修复 html2canvas 底部白边问题
获取dom 高度-1即可
export const exportCardAsImage = async (element, fileName = 'card.png') => {
console.log('🚀 ~ exportCardAsImage ~ element:', element)
try {
const canvas = await html2canvas(element, {
useCORS: true,
logging: true,
backgroudColor: null,
height: element.scrollHeight - 1, //canvas高, 高度减 1 是为了解决底部出现白线问题
width: element.scrollWidth, //canvas宽
})
const dataURL = canvas.toDataURL('image/png')
// 将 dataURL 转换为 Blob
const blob = dataURLtoBlob(dataURL)
// 上传图片并获取 URL
const imageUrl = await qiniuUpload(blob)
return imageUrl
} catch (error) {
console.error('上传失败:', error)
throw error
}
}
登入分享下感受吧~