miniprogram-ci 实现uniapp 微信小程序自动部署
2024-07-30
配置miniprogram-ci

在微信公众平台-开发-开发管理
下载生成密钥

将下载的privatekey.key放在根目录中
1. 安装miniprogram-ci
npm install miniprogram-ci --D
2.在根目录创建ci.js
const ci = require('miniprogram-ci');
let { version } = require('./package.json');
const project = new ci.Project({
appid: 'wxdceb2827bb1af952',
type: 'miniProgram',
projectPath: 'dist/build/mp-weixin', // uniapp打包后的路径
privateKeyPath: 'privatekey.key', // 微信公众平台密钥,建议放项目根目录
ignores: ['node_modules/**/*'],
});
/** 上传 */
ci.upload({
project, // 项目对象
version,
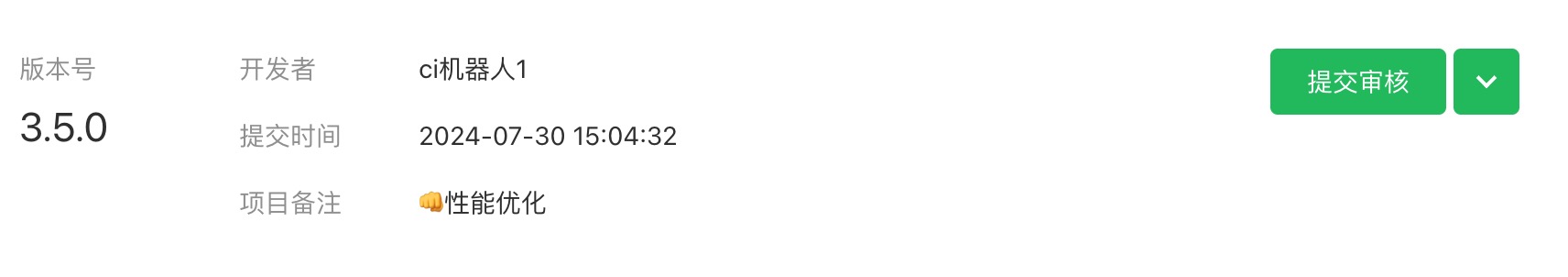
desc: '👊性能优化', // 项目描述
setting: {
minifyWXML: false, // 压缩 WXML 代码
minifyWXSS: false, // 压缩 WXSS 代码
minifyJS: false, // 压缩 JS 代码
codeProtect: false, // 对应小程序开发者工具的 "代码保护"
minify: true, // 压缩所有代码,对应小程序开发者工具的 "压缩代码"
es6: true, // 对应小程序开发者工具的 "es6 转 es5"
es7: true, // 对应小程序开发者工具的 "增强编译"
autoPrefixWXSS: true, // 对应小程序开发者工具的 "样式自动补全"
},
onProgressUpdate: () => {}, // 进度更新监听函数
})
.then(() => {
console.log('上传成功!');
})
.catch((error) => {
console.log('上传失败,原因:', error);
process.exit(-1);
});
3 修改package.json
在指令后追加&& node ci.js
"build:mp-weixin-pro-upload": "cross-env NODE_ENV=production UNI_PLATFORM=mp-weixin vue-cli-service uni-build && node ci.js"
然后在微信公众平台就能看到拉

登入分享下感受吧~